【寄稿】ウェブサイトの「一覧・詳細ページ分析と改善案」の考え方を学ぶGoogleアナリティクス勉強会に潜入してきました。

こんにちは。
ネットサーフィンしていると見ているページの改善がしたくてたまらなくなる、提案型ウェブアナリスト兼ウェブ解析士の井水(いみず)です。
本日は、SEOやコンテンツマーケティングで有名な、Faber Company(ファベルカンパニー)の、Googleアナリティクスの勉強会に潜入してきました。
はじめは参加レポート程度で記事作成を考えていたのですが、社内でこんなサイト改善のノウハウや事例が学べるなんてずるい!と思いつつあれもこれもと使えそうなものをこっそりメモしつつ・・・(笑
詳細や事例の多くは公開できませんが、ダイジェストならOKということでシェアします。講師は、はいそうです「Faber Companyの社外取締役 Chief Analytics Officerでもある、ウェブ解析界の巨匠、小川卓先生」です

本日のテーマはというと、こちら。
ウェブサイトにおける「一覧・詳細ページ分析改善案の考え方」
です。
ご存知の通り、コンバージョンUPのためにめちゃくちゃ貢献してくれるページたちの改善です。では、さっそくまいりましょう。
一覧ページの改善の考え方
小川さんの経験上、一覧ページの改善はどんなサイトでも改善すると良い共有点があるようです。そこで一覧ページならではの分析&改善ポイントとして、まずは以下3つを抑えるとのこと。
1. 一覧ページの目的は適切な選択肢を提示し選んでもらうこと
2. ヒートマップを活用して、利用されている箇所を明確にする
3. 絞り込み・お気に入り利用促進を狙う
それでは見ていきましょう。
1.選択肢を提示し選んでもらう
例えば不動産賃貸サイトの場合、ユーザーが一覧ページを見る際は何かしら希望の条件で絞り込んで物件を見ます。その際にどんな条件で絞り込んだ場合に、コンバージョンに結びつくのかを知ることが大切です。

*絞り込み条件ごとの各指標まとめ (PPS = Pageview per session です)。
その結果、ユーザーにとってどういう条件で探すことが物件選びの決め手となるのか、そして、どれが成果につながっているのかを確認できます。上記のデータを見るだけでもたくさんの気付きがあるのではないでしょうか。
理由がわかれば、特集ページを作成する、優先的にレコメンドするなどの施策に繋がっていきます。まずユーザーがどういった手法やニーズで情報を探そうとしているのかを把握しましょう。
2. ヒートマップを活用して、利用されている箇所を明確にする
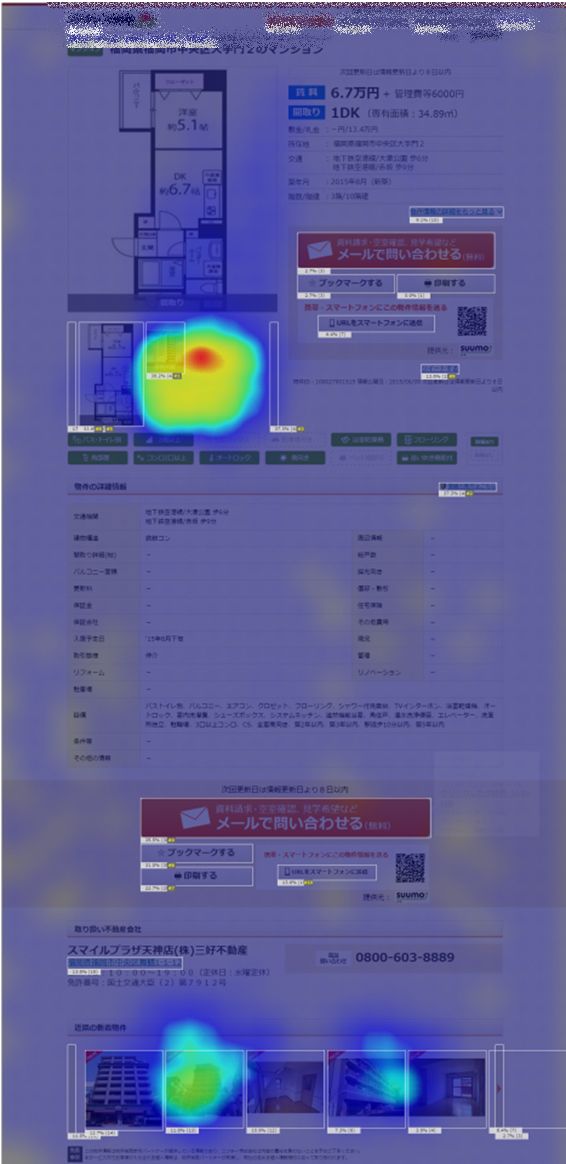
一覧ページの閲覧箇所をヒートマップで確認すると最上部と最下部が見られていることがわかります。

最上部はもちろん関連性の高い物件が出ているので、よく閲覧される傾向にあります。そして情報があるところの最下部は、そこでいったんスクロールが止まるため、目に入りやすくなります。逆に真ん中のエリアは見られていないことが多いようです。
離脱を防いで、一覧ページから詳細ページへ遷移すればするほど、コンバージョンにも結びつきやすくなりますが、一般的な遷移率は5割〜7割くらい。この数値は「エリア」「条件」など絞り込みをさせればさせるほどその率は上がっていきます。
では、どのように絞り込みを促すとよいのでしょうか?
またどのように一覧ページの改善につなげると良いのでしょうか?
3. 一覧ページの改善方法
一覧ページを改善する際に押さえておきたいポイントは以下の3つです。
・絞り込みをしてもらうための機能×出すタイミング×出す場所
・一覧→詳細→CV(一覧情報少な目)一覧→CV(一覧情報多め)
・適切なものが無い時の「横ずらし」を提案する
ひとつ前提として押さえておきたいことが、ただ絞りこませるだけでなく「絞り込めば理想の物件に出会える」という直接的ポジティブコピーとセットにすることが重要です。
一覧ページに出している(各商品)情報が少なければ「詳細へ」に誘導するかがポイント。しかし一覧ページでの情報が多めだと詳細に行かずにコンバージョンしてもらうためのボタンが必要にになります。
更にユーザーの思いとして、1位ページ目にいい内容がでてこなければ、2ページ目にいっても、今以上に欲しい商品が出てこないと感じています。
その対策として1ページ目が終わると次の一覧ページ誘導するのではなく、別の条件の検索(絞り込み)を提案するということが効果的です。
具体例を見ていきます。
事例1)物件サイトで、一覧ページにさらに以下のような情報を加えるたことで遷移率が大幅にUPしました。

事例2)
ヒートマップで離脱が多くなっている箇所を特定して新たな検索提案しました。

以上絞り込み機能の利用促進の事例でした。
詳細ページの改善案の考え方
詳細ページならではの分析ポイントがあります。
それは以下の3つです。
1. いかに複数の詳細ページを見てもらうかがCVアップの鍵
2. ページ内のどの機能が利用され興味を持たれているのか
3. 商品状況をデータで取得して分析できる状態にする
それでは見てまいりましょう。
1. いかに複数の詳細ページを見てもらうかがCVアップの鍵
買い物をするつもりのユーザーの多くは指名買いではない限り、自分の欲しい物をわかっていないという傾向にあります。解決したい「こと」はあるけど、それに必要な「もの」が分からないという事です。
サイトにある商品を比較してもらうことでユーザーが自分の欲しい物を、より明確にすることが可能になり判断ができるようになります。そこで大切なのが、いかに複数の詳細ページを見てもらうかという視点です。
ではどのように詳細ページを複数見ても得ばよいのでしょうか?
その対策を紹介します。
まず複数の詳細ページを見てもらうためにはレコメンドが鍵になります。
その上でのポイントは、譲れる条件と譲れない条件を分析から整理し「譲れる条件」をレコメンドするです。
例1)不動産物件を選ぶ場合
5万円以内の物件を探している人に8万円の物件をススメても絶対に刺さりません。
例2)旅行の場合
台湾旅行のプランを探している人に、ラスベガスのプランをレコメンとしても選ばれません。
これらからわかるように譲れる条件を察知してレコメンドするようにしましょう。
またレコメンドする理由をあえて記載することもユーザーの納得につながり評価を得やすいです。
2. ページ内のどの機能が利用され興味を持たれているのか
レコメンドのUIはABテストがオススメ(件数・情報量・並び順)です。
こちらは、やってみて良いものを採用することが確実です。
またヒートマップツールでどの機能のニーズが高いかを把握し、利用を促進することも良いでしょう。
その際の確認ポイントとしては、
・CVあり・CV無しのセグメントで分析
・スクロールの離脱ポイントを対策する
・閲覧時間が長いところへの対策、情報の必要あり/なしの切り分け
などが挙げられます。

次は技術的には高度になりますが、とても有効な方法を紹介します。
3. 商品状況をデータで取得して分析出来る状態にする
Googleアナリティクスを設置するだけでは取れないデータを、カスタムディメンションをつかって取得するという手法です。
例えば商品ごとの在庫やセールの有無です。
これらを取得することで、
・在庫なしのページをどれくらいみられているか
・値引きしている商品とそうでない商品どのくらい購買に差が出るのか
などがわかります。
一般的に売れてる商品はよくチェックされますが、お客様が買いたいと思っている商品なのに在庫不足のものは売れない商品と見られがちです。これは機会損失を招きます。

これらはデータ取得のために工夫が必要ですが、有効なデータは取得すると改善が加速します。
どんなページでも使える改善案の考え方
一連の改善ポイントを学んだ上で最後はグループワークを行いまいした。
テーマは以下です。
Q. 結婚式場のチャペルのページのレイアウトを考えてみましょう。
さて、各チームに別れて皆さん色々なアイデアが飛び交います。
でた意見の一部を紹介します。

・チャペル全体像を移した写真
・花嫁のこだわりを叶える設備やスタッフ
・音楽を流す
などなどどれもユーザーのニーズに応えられそうな内容が盛りだくさんでした。
結果、
小川さんからの回答は・・・
ユーザーのニーズに合わせてコンテンツを入れる→50点
気持ちを考慮したコンテンツと導線を用意している→100点
よくユーザーのニーズに応えるコンテンツを作るとはいわれますが、もう1点「読み終わった後の気持ちを想像しコンテンツを用意する」という点を意識してページを作る。
つまりコンテンツづくりはそのページに何が必要かだけでなく、次に何が必要になるかをセットで考えることが重要とのことです。
私もワイヤーフレームはよく書くのですが、コンテンツを作って公開後にリンクを付け足していく、ボタンを目立たせる経験が多々あり。また他社の分析で導線を整理するだけで成果が上がったことも多々あり。
作ってから交通整理をするのでななく、目的地へ迷わずたどり着ける道を作ることがコンテンツ制作のあり方だと改めて感じました。
その後は質問タイム、沢山の質問がでてこれまたFaber Company社員さんの熱量が感じられました。

最後に
本セミナーの学びとして、記事を読んでくれた方が次に役立ちそうな、小川さんの記事のリンクを付けておきます!
それはHappy Analytics!!